Hogyan láthatja a leglassabb oldalak EPMV-jét?
- A webhely és oldalak lassú terhelésének okai
- 1.JavaScript blokkoló oldal renderelés
- 2.Lack of CDN rendszer
- 3. A túlzott információ az adatbázisban
- 4. Helytelenül konfigurált vagy nem optimalizált CSS fájlok
- 5. Ismertesse a képeket
- 6. A külső forrásokból származó fájlok nincsenek betöltve
- 7. felesleges reklám
- Big Data Analytics és statisztikák az oldalon Loading Speed
- Grafikon és táblázat áttekintése
- Első oldal
- Második oldal
- Harmadik oldal
- Negyedik oldal
- Big Data Analytics Ezoic
- Gyakran Feltett Kérdéseket
A helyszíni terhelési sebesség kritikus. Mind a fejlesztők, mind a felhasználók számára. Senki sem akar 5-10 másodpercet várni az oldal betöltéséhez. Miután várta legalább egy pár, az ügyfél a versenytársakba fog menni, és az elveszett látogatók elvesztették a nyereséget. Ezért olyan fontos, hogy nyomon kövesse az erőforrás teljesítményét, és folyamatosan optimalizálja az oldal betöltési sebességét.
A webhely betöltési sebessége az az idő, amely elmúlik attól a pillanattól kezdve, amikor a felhasználó egy linkre kattint, amikor egy teljesen betöltött oldalt lát. Ez egy fontos tényező, amely befolyásolja mind a felhasználói viselkedést, mind a webhely rangsorolását.* Ezoic* Az oldalsebesség meglehetősen magas, és megfelel az összes szabványnak, amely garantálja a közönség és a forgalom vonzerejét.
A webhely és oldalak lassú terhelésének okai
1.JavaScript blokkoló oldal renderelés
Az interaktív webhelyek többsége JavaScript-ben van írva. A megfelelő optimalizálás hiányában a JS segítségével létrehozott szkriptek túlzottan lassú webhely teljesítményéhez vezethetnek. Végtére is, a böngésző első helyen próbálja betölteni a szkriptet. Meghatározza, hogy a látogató milyen gyorsan látja az oldal tartalmát.
Fix Google PageSpeed probléma A render blokkoló JavaScript2.Lack of CDN rendszer
A CDN a tartalomszállítási hálózathoz áll. Sok szerver van az egész bolygón, amely ugyanazt a webhelyet fogadja. És nem számít, mely része a világnak, amikor a látogató az erőforrás, megkapja az adatokat a legközelebbi szerver, amely pozitív hatással van a letöltési sebesség.
Content Delivery Olimpián Get 31% -kal gyorsabb weblap betöltése a Legjobb CDN!3. A túlzott információ az adatbázisban
A felesleg nem csak nagy adat, hanem haszontalan adatok tömbje. Például WordPress plugins tárolni egy lenyűgöző mennyiségű információt az adatbázisba, és ezt az információt akkor is ott marad, miután az add-on eltávolítjuk. Az adatbázis növekszik és lassul, amely befolyásolja az egész webhely teljesítményét.
Hogyan törölhet egy adatbázist a PHPMYADMIN-ben?4. Helytelenül konfigurált vagy nem optimalizált CSS fájlok
CSS, miközben egy jelölőnyelv, és nem egy teljes értékű programozási nyelv, negatívan befolyásolja a sebességet a honlapon. Ezenkívül néhány alapvető optimalizálást igényel.
Fix Google PageSpeed probléma CSS a feloszlású tartalom5. Ismertesse a képeket
A média tartalma és a képek nagyon nehézek lehetnek. Ez hulladékok értékes szerver tárhelyet, és lassítja a weboldalt betöltését. A látogatók csatlakozási sebességétől függően a nehéz képek betöltési idejére való hatása meglehetősen észrevehető.
A webhely lassú? Kezdje a képek optimalizálásával6. A külső forrásokból származó fájlok nincsenek betöltve
Problémák merülnek fel, ha egy webhely megpróbálja használni a fájlt, de nem találja meg. Ha ez egy feltételes kép egy harmadik fél szerveren, akkor egy kép egyszerűen hiányzik a cikkben. Ha ez egy script feladata az alapvető logikája a forrás, vagy egy linket egy külső keret, akkor a webhely nem töltődik be, vagy a terhelés túl lassan. Ebben az esetben érdemes újra ellenőrizni a harmadik fél erőforrásaiban tárolt fájlokhoz és a törött rögzítését.
7. felesleges reklám
A bannerek feleslege drasztikusan növeli a webhely terhelési idejét. Először is, a probléma a szakaszban merül fel, amikor további HTTP-kérések jelennek meg. Sokkal hosszabb ideig tart az egyesek feldolgozásához.
Ezoic KÓD: Hogyan lehet optimalizált hirdetések integrálását?Big Data Analytics és statisztikák az oldalon Loading Speed
Annak érdekében, hogy az elemző adatokat megtekinthesse ezen a paraméteren, a webhely tulajdonosanak regisztrálnia kell, vagy be kell írnia az Ezoic személyes fiókot. Az ebben a cikkben használt adatok csak egy adott webhelyre érvényesek.
Mit kell tenni annak érdekében, hogy a webhely leglassabb oldalainak EPMV-jét láthassuk?
- Jelentkezzen be a Ezoic fiókjába;
- A személyes fiókjában a bal oldali menüben válassza a Site Sebesség lehetőséget;
- A lehetőségek további listája nyílik meg, és a mi esetünkre ki kell választania a leglassabb oldalakat.
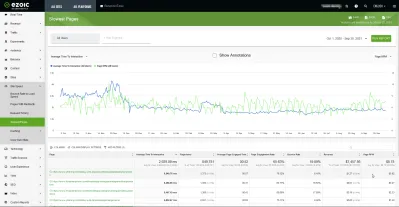
Grafikon és táblázat áttekintése
Egyszer ebben a menüben a webhely tulajdonosa látja az előtte lévő grafikont, és az alábbi részletesebb táblázatot. A fenti esetekben a következő információkat láthatja:
- Oldal;
- Átlagos interakciós idő;
- Oldalnézetek;
- Átlagos oldalterhelési idő;
- Oldal elkötelezettségi ráta;
- Bounce Rate;
- Az oldalankénti bevételek terhelési sebessége;
- Oldalak RPM (milleikus bevétel).
Vessünk egy közelebbi pillantást az Analytics-re.
Első oldal
Az oldal átlagos interakciós ideje 6,540 ms, míg a teljes 2,929,09 ms. Oldalnézetek - 1,373, amely a teljes összeg 0,16% -a.
Az oldal átlagos terhelési ideje 00:57, ami az átlag óta jó mutató 00:52. Az oldal bekapcsolási aránya 79,32%, ami szintén jó mutató, mivel az átlag 65,63%.
A Bounce Rate 6,16%, a táblázat szerint ez az érték átlagosan 19,89%. Az oldalra vonatkozó jövedelem 1,27 dollár, a táblázatban bemutatott összes bevételből ez 0,02 százalék.
Az oldal RPM csak 0,92 dollár volt, míg az átlag 8,78 dollár volt.
Második oldal
Az oldal átlagos interakcióideje 6,258 ms, míg a teljes 2,929,09 ms. Oldalnézetek - 1,300, ami a teljes összeg 0,15% -a.
Az oldal átlagos terhelési ideje 00:31, ami az asztal átlagánál van. Az oldal bekapcsolási aránya 63,77%, ami szintén átlag alatt van.
A Bounce Rate 19,50%, a táblázat szerint ez az érték átlagosan 19,89%. Az oldalra vonatkozó jövedelem 0,61 dollár, a táblázatban bemutatott összes bevételből, ez 0,01 százalék.
Az oldal RPM csak 0,47 dollár volt, míg az átlag 8,78 dollár volt.
Harmadik oldal
Az oldal átlagos interakciós ideje 6,107 ms, míg a teljes 2,929,09 ms. Oldalnézetek - 1,369, ami a teljes összeg 0,16% -a.
Az oldal átlagos terhelési ideje 00:43, amely az asztal átlagánál van. A 68,66% -os oldal elkötelezettsége jó mutató, mivel az átlag 65,63%.
A Bounce Rate 17,89%, a táblázat szerint ez az érték átlagosan 19,89%. Az oldalra vonatkozó jövedelem 3,19 dollár, a táblázatban bemutatott összes bevételből, ez 0,04 százalék.
Az oldal fordulatszáma 2,33 dollár volt, míg az átlag 8,78 dollár volt.
Negyedik oldal
Az oldal átlagos interakciós ideje 5,832 ms, míg a teljes 2,929,09 ms. Oldevonók - 2,591, amely a teljes összeg 0,30% -a, ami jobb, mint az itt bemutatott többiek.
Az oldal átlagos terhelési ideje 00:55, ami kissé meghaladja az asztal átlagát. Az oldal bekapcsolási aránya 75,11%, ami jó mutató, mivel az átlag 65,63%.
A visszafordulási arány 8,46%, ami jóval az átlag alatt van. Az oldalra vonatkozó jövedelem 3,83 dollár, a táblázatban bemutatott összes bevételből ez 0,05 százalék.
Az oldal RPM 1,48 dollár volt, míg az átlag 8,78 dollár volt.
Big Data Analytics Ezoic
Ezoic A Big Data Analytics egyedülálló és nagyon népszerű termék a webhely tulajdonosai között. Ez egy hatalmas bázist tartalmaz mind a webhely egészének, mind az egyéni oldalak és mutatók elemzéséhez.
A nagy adatelemzés használatának köszönhetően csak néhány kattintással könnyedén megkaphatja az összes szükséges információt a forgalomról, a jövedelemről és más paraméterekről. Az információ informatív grafikonok, színes diagramok, valamint táblázatok formájában jelenik meg, amelyek teljes körű információt tartalmaznak egy adott kritériumról.
A termék használata segít megérteni a terület tulajdonosának kell figyelni, hogy mi az igazán fontos: mit lehet javítani, és mindazt, ami már jól működik, és hozza a jó jövedelem.
Gyakran Feltett Kérdéseket
- Mennyire fontos a CSS fájlok beállítása helyesen?
- Ha a téves konfigurált vagy nem optimalizált CSS fájlokat a webhelyén, negatívan befolyásolhatja a webhely működését. És ez a webhely és az oldalak lassú betöltését okozhatja.
- Milyen okai vannak a webhely és az oldalak lassú betöltésének?
- A webhely és a javítandó oldalak lassú betöltésének lehetséges okai a következők: JavaScript blokkoló oldal megjelenítés, nincs CDN rendszer, extra információk az adatbázisban, helytelenül konfigurált vagy nem optimalizált CSS fájlok, nem optimalizált képek, külső forrásokból származó fájlok nem töltik be, nem töltik be, vagy túlzott reklám.
- Milyen módszereket használhatnak a kiadók a leglassabb betöltési oldalak EPMV -jének meghatározására, és miért fontos ez?
- A kiadók azonosíthatják a lassú betöltő oldalakat a webhely-sebesség-elemző eszközökkel, majd ezeket az adatokat az EPMV-vel korrelálhatják az AD bevételi elemzésük segítségével. A lassú oldalak EPMV -jének megértése elengedhetetlen, mivel a betöltési sebesség befolyásolja a felhasználói élményt és következésképpen a hirdetési bevétel teljesítményét.