EPMV van het percentage pagina-inhoud door bezoekers bekeken
- EPMV op pagina Beoordeeld percentage: Leer hoe Paginaview-aandeel EPMV op pagina beïnvloedt
- Waar moet u beginnen met het verbeteren van uw gebruikerservaring?
- Vijf niveaus van gebruikerservaringontwerp
- 1. Strategieniveau:
- 2. Het niveau van functieset.
- 3. het niveau van de structuur.
- 4. Lay-outniveau.
- 5. Oppervlakte.
- Grafiek en tabeloverzicht
- 0 - 10 procent
- 25 - 50 procent
- 50 - 90 procent
- 10 - 25 procent
- 90 - 100 procent
- Big Data Analytics van Ezoic
- Veelgestelde Vragen
Gebruikerservaring is hoe bezoekers een product waarnemen, en het maakt niet uit of het een website is, een toepassing, een smartphone of een ander fysiek object dat de gebruiker gebruikt. Welke emoties een bepaald product roept - vreugde of negatieve, tevredenheid dat het product volledig voldoet aan de verwachtingen of de gebruiker ergert, omdat het er anders uitziet of helemaal niet werkt. Met andere woorden, gebruikerservaring is de indrukken en emoties verkregen als gevolg van het gebruik van een bepaald product.
EPMV op pagina Beoordeeld percentage: Leer hoe Paginaview-aandeel EPMV op pagina beïnvloedt
Een paginaweergave wordt beschouwd als laden in de browser. Weergaven is een parameter die het totale aantal gedownloade pagina's aangeeft. Dienovereenkomstig heeft de controle en analyse van het inhoudspercentage van paginaweergaven rechtstreeks invloed op de EPMV per pagina.
De gebruikerservaring is op zijn minst gebaseerd op het concept van esthetiek. Als de site geschikt is voor de gebruiker, dan is het niet moeilijk om te vinden wat de gebruiker nodig heeft. Maar een site die gewoon gemakkelijk te gebruiken is, kan tegelijkertijd saai zijn. Dit betekent dat de bruikbaarheid uitstekend is, maar de gebruikerservaring moet worden verbeterd.
Waarom is het verbeteren van de gebruikerservaring zo belangrijk voor SEO?Het doel van zoekmachines is om gebruikers de beste resultaten voor hun zoekopdrachten te bieden. En het beste resultaat betekent niet alleen het antwoord op de vraag van de gebruiker, maar ook hoe competent het antwoord is. Zelfs een hoogwaardig en interessant artikel kan worden genegeerd door de zoekmachine vanwege het feit dat de site waarop het is gepost is te traag, verwarrend en onveilig.
Verschillende zoekmachines definiëren de bruikbaarheid van een website op verschillende manieren. Zoekmachines letten op parameters zoals site laadsnelheid, mobiele optimalisatie, inhoudstructuur, evenals externe en interne schakels van sitepagina's.
Bovendien gebruiken zoekmachines aangepaste signalen om erachter te komen hoe bezoekers op een webresource reageren. Een van de belangrijke gebruikersfactoren is de tijd die wordt besteed aan een sitepagina en hoe vaak bezoekers terugkeren naar de site. Als deze indicatoren hoog zijn, vinden bezoekers deze site aantrekkelijk en nuttig. Het is belangrijk voor zoekmachines om te begrijpen hoe mensen communiceren met een website, wat betekent dat gebruikerservaring een aanzienlijke impact heeft op de ranglijst.
Waar moet u beginnen met het verbeteren van uw gebruikerservaring?
U moet beginnen met het verbeteren van de gebruikerservaring door het doel van de site en specifieke pagina's te definiëren. Welke acties verwachten de eigenaar van de site van bezoekers - het plaatsen van een bestelling, registratie of het lezen van een artikel. Verdere verbeteringen zijn zeer nauw verwant aan het doel dat de eigenaar van de site probeert te bereiken met zijn hulp. Minimaal moeten het ontwerp en de inhoud in overeenstemming zijn met dit doel. En ditzelfde duidelijke doel zal helpen om de prioriteiten te bepalen voor het verbeteren van de webresource.
De beste manier om de gebruikerservaring op een website te verbeteren, is om ernaar te kijken door de ogen van de gebruiker. Om dit te doen, kunt u de volgende vragen stellen en eerlijk beantwoorden:
- Wat verwacht u op de pagina te vinden?;
- Komt het ontwerp van de pagina overeen met het hoofddoel?;
- Zijn de benodigde knoppen die op de site worden gebruikt en zijn ze correct geplaatst?;
- Is uw inhoud gestructureerd en gemakkelijk te vinden?;
- Is uw site correct weergegeven op mobiele apparaten?
Een andere manier om blinde vlekken op uw site te voorkomen, is om mensen te vragen het te beoordelen. Uw doelgroep moet uw site testen en u kunt weten of het aan hun verwachtingen voldoet. U kunt ook vragenlijsten op uw site gebruiken, en vraagt u zich af of de gebruiker de informatie heeft gevonden die ze op uw site nodig hebben, maar dit moet zo onopvallend mogelijk worden gedaan, anders kan het backfire.
Vijf niveaus van gebruikerservaringontwerp
User Experience Design begint op het laagste niveau - definiëren en bouwen van een strategie.
1. Strategieniveau:
Dit is het meest abstracte niveau waarop de vorming en concretisatie van een idee plaatsvindt. Op dit niveau moet de ontwikkelaar oplossingen vinden die precies de verlangens, verwachtingen en voldoen aan de behoeften van de gebruiker en de klant definiëren.
Het resultaat van dit niveau is een lijst met mogelijkheden voor een toekomstig project.
Om de strategie nauwkeurig te definiëren, moet de ontwikkelaar de volgende vragen beantwoorden:
- die het product zal gebruiken;
- Hoe de gebruiker het product zal gebruiken;
- Voor welk doel zal de persoon het product gebruiken.
Het beantwoorden van deze vragen vereist een grondig onderzoek van gebruikers - het identificeren van de doelgroep van het product, het bepalen van de basisbehoeften, behoeften, belangen van de doelgroep, evenals de belangrijkste kenmerken (leeftijd, sociale status, demografie, kennisniveau).
Het opzetten van de gebruikersidentiteit - de studie van de belangrijkste kenmerken van de gebruiker kunt u eenvoudige scenario's van interactie maken met het product, het systeem, evenals het vinden van oplossingen voor mogelijke problemen die een typische gebruiker bij een van de fasen kan tegenkomen van interactie met het product. In dit stadium wordt niet aanbevolen om aandacht te besteden aan het detail van het scenario. Integendeel, je moet zo veel mogelijk focussen op alle mogelijke scenario's: Came - Saw - bestudeerd; Came - Saw - Studied - genoemd / gedownload / gekocht / ingeschreven, etc.
2. Het niveau van functieset.
Dit niveau is een lijst met de functionaliteit van het project, dat wil zeggen, functies-tools voor de gebruiker om het ingestelde doel te bereiken. Het resultaat van deze fase is een lijst met functies die op de site worden geïmplementeerd.
3. het niveau van de structuur.
Dit niveau beschrijft de relatieve positie van pagina-elementen en systeemelementen als geheel. Op dit niveau definieert de ontwikkelaar duidelijk waar, waar en hoe de gebruiker kan krijgen. Een goede structuur maakt navigatie eenvoudiger en intuïtiever. Het resultaat van dit niveau is de navigatiefunctie van de site - met andere woorden, een navigatieoplossing.
4. Lay-outniveau.
Op dit niveau wordt een vereenvoudigde structurele lay-out gevormd op basis van de resultaten van elk vorig niveau. Op dit niveau bepaalt de ontwikkelaar de meest efficiënte lay-out van de gebruikersinterface-elementen. Het resultaat is pagina-indelingen met optimale plaatsing van functies en elementen.
5. Oppervlakte.
Dit niveau biedt de definitieve schematische weergave van het product voor de gebruiker, inclusief alle pagina's, tabbladen, links, teksten, grafische afbeeldingen, knoppen en andere functionele en belangrijke elementen. Het resultaat is een kant-en-klare projectmock-up die perfect het idee voor presentatie aan beleggers, klanten, zowel klanten als voor het testen in focusgroepen visualiseert.
Er zijn drie componenten aan een succesvol project:
- Wenselijkheid - naleving van de belangen en behoeften van de doelgroep, de relevantie van het project;
- Levensvatbaarheid - concurrentievoordelen, bruikbaarheid, relevantie;
- Haalbaarheid is de realiteit om een idee tot leven te brengen.
Om het percentage pagina-inhoud te achterhalen dat door bezoekers wordt bekeken, moet de eigenaar van de website deze stappen volgen:
- Log in op uw Ezoic -account;
- Selecteer de optie User Experience in het menu van de linkerkant;
- Klik in het vervolgkeuzemenu op het knop Percentage bekeken.
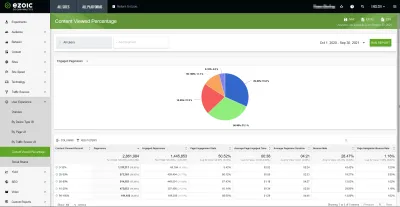
Eenmaal op de juiste pagina. De eigenaar van de website ziet een vrij eenvoudig diagram en eronder is een tabel waarin de gegevens worden georganiseerd en completer.
Grafiek en tabeloverzicht
Door het percentage van de inhoud van de inhoud te openen, ziet de eigenaar van de website een grafiek en eronder - een tabel met meer volledige informatie over de gewenste categorie. Wat is precies de informatie in de tabel?
- Percentage van de inhoud bekeken;
- Pagina-weergaven;
- Geëngageerde paginaweergaven;
- Pagina-aangrijpingspercentage;
- Gemiddelde interactie met de pagina;
- Stuiter tarief;
- Bounce tarief bij het navigeren van pagina's.
Er moet meteen worden opgemerkt dat de gegevens die in dit artikel zullen worden gegeven, alleen voor één specifieke site geldig zijn. Als u gedetailleerde analytische informatie over uw website wilt achterhalen, moet u hiervoor u registreren in het Ezoic -systeem.
0 - 10 procent
De paginaweergaven zijn 1.111.317, dat is 38.83% van de totale paginaweergaven. Vergoofde paginaweergaven 60.184, dat 4,16% van de totale verlovingssnelheid is.
De paginatiegroep voor deze groep is slechts 5,42%, wat erg laag is als het gemiddelde voor dit kenmerk 50,52 procent is. De gemiddelde tijd van interactie met de pagina is 00:02, wat ook erg kort is, omdat de gemiddelde waarde in de tafel 00:38 is. De gemiddelde pageview-tijd is 05:24, die al beter is, omdat de gemiddelde waarde voor de tabel voor deze parameter 04:21 is.
De Bounce-tarief voor deze groep is erg hoog op 43,42 procent, terwijl het tafelgemiddelde 28,47 procent is. De bounce-tarief voor paginavigatie is 1,25%, dat ook boven het gemiddelde van 1,16% ligt.
25 - 50 procent
De paginaweergaven zijn 573.361, dat is 20.03% van de totale paginaweergaven. Engaged Pagina-weergaven 459.404, dat 31,77% van de totale verlovingssnelheid als percentage is.
De Page Engagement Rate voor deze groep is vrij hoog - 80,12%, terwijl de gemiddelde waarde voor de tafel 50,52 procent is. De gemiddelde tijd van interactie met de pagina is 00:55, wat een goede indicator is, aangezien de gemiddelde waarde voor de tabel voor deze parameter 00:38 is. De gemiddelde paginaweergaven zijn 03:33, wat niet erg goed is als het gemiddelde 04:21 is.
De Bounce-tarief is vrij goed in 19,27 procent, terwijl het gemiddelde voor dit artikel 28,47 procent is. De stuiteringssnelheid bij het navigeren van pagina's is binnen normale limieten - 0,95% met een gemiddelde waarde van 1,16%.
50 - 90 procent
Paginaweergaven 514.103, dat 17,96% is van het totale aantal opvattingen als percentage. Vergoofde paginaweergaven 449,501, dat 31.09% van de totale verlovingssnelheid als percentage is.
De paginatievoertuig voor deze groep is vrij hoog - 87,43 procent, terwijl het gemiddelde 50,52% is. De gemiddelde pagina-engagementtijd is 01:18, wat een geweldige indicator is, omdat het gemiddelde 00:38 is. De gemiddelde paginaweergaven zijn 04:27, wat ook een goede waarde is omdat het tafelgemiddelde 04:21 is.
De Bounce-tarief is 13,63 procent, met een tafelgemiddelde van 28,47 procent. Bounce Tarate voor pagina Navigatie 1,02%. die onder het gemiddelde is.
10 - 25 procent
Paginaweergaven 472.053, dat is 17,96% van het totale aantal weergaven. Verloofde paginaweergaven 307.495, hetgeen 21.27 procent van de totale verlovingssnelheid is.
De Page Engagement Rate is erg goed op 65.14%, terwijl het tafelgemiddelde 50.525 is. De gemiddelde tijd van interactie met de pagina is 00:34, die net iets onder het gemiddelde is - 00:38. De gemiddelde pageview-tijd is 02:36, wat niet meer een zeer goede indicator is, omdat het gemiddelde 04:21 is.
De Bounce-tarief voor deze groep is vrij hoog - 29,95%, terwijl de gemiddelde waarde volgens de tabel 28,47% is. De Bounce-tarief voor pagina-navigatie is 1,18%, wat niet veel hoger is dan het gemiddelde van 1,16%.
90 - 100 procent
191.150 paginaweergaven, die 6,68% van de totale paginaweergaven is. Vergoofde paginaweergaven 169.269, die 11,71% van de totale verlovingssnelheid is.
De paginatiegraden voor deze groep is vrij hoog - 88,55 procent, terwijl het gemiddelde 50,52 procent is. De gemiddelde pagina-engagementtijd is 01:29, wat een zeer goede indicator is, omdat het gemiddelde 00:38 is. De gemiddelde pageview-tijd is 04:46, wat ook een goede indicator is, omdat het iets boven het gemiddelde voor de tafel is.
De Bounce-tarief voor deze groep is de laagste in de tabel met 13 procent, terwijl het gemiddelde 28,47 procent is. De Bounce-tarief voor pagina Navigatie is het hoogst op de lijst, met 1,62%, aangezien het categoriegemiddelde 1,16% is.
Laten we het diagram dichterbij bekijken:
- 25 - 50 procent - 31.8%;
- 50 - 90 procent - 31.1%;
- 10 - 25 procent - 21.3%;
- 90 - 100 procent - 11.7%;
- 0 - 1- PERCENT - 4,2%.
Big Data Analytics van Ezoic
Big Data Analytics is een vrij jong product van het Ezoic -bedrijf. Met behulp van dit product kan elke eigenaar van een websource in staat zijn om volledige analytische informatie over zijn bron in een handig en begrijpelijk formaat te verkrijgen.
De informatie wordt weergegeven aan de eigenaar op basis van de verzamelde gegevensset en dit is te zien via het gebruik van diagrammen en gedetailleerde tafels.
Dankzij dit product kan de eigenaar van een webresource letterlijk alle informatie over zijn site achterhalen, bijvoorbeeld hoe de dag van de week beïnvloedt, of het is mogelijk om te zien welk inkomen de website realtime brengt.
Veelgestelde Vragen
- Hoe een site -strategie te definiëren om de gebruikerservaring te verbeteren?
- Het kiezen van de juiste site -strategie vereist het identificeren van de gebruikers van het product, het gebruik en de doelen voor het gebruik ervan. Het correct aanpakken van deze problemen biedt de mogelijkheid om de interactie met gebruikers te verbeteren.
- Wat zijn de niveaus van gebruikerservaringontwerp?
- Het ontwerp van de gebruikerservaring bestaat uit vijf niveaus. Zoals: strategieniveau, functieniveau, structuurniveau, lay -outniveau en oppervlakniveau. Deze niveaus beïnvloeden de kwaliteit van uw site.
- Hoe correleert het percentage pagina -inhoud dat door bezoekers wordt bekeken met EPMV en welke tools kunnen dit helpen meten?
- Hoe meer inhoud een bezoeker op een pagina bekijkt, meestal hoe hoger de EPMV, omdat het een verhoogde betrokkenheid aangeeft. Tools zoals HeatMaps en Scroll-diepte-analyse op webanalyseplatforms kunnen uitgevers helpen de relatie tussen contentbetrokkenheid en EPMV te begrijpen.